CRUD Operation in Laravel Step by Step
Hi Guys,
In this post we will learn How to perform CRUD operation (Create, Read, Update, Delete) in Laravel step by steps.
CRUD Operation in Laravel can be easily performed with the following steps:
Install Laravel
For the Laravel CRUD process, we need to install Laravel, run below composer command for Laravel installation
composer create-project --prefer-dist laravel/laravel CRUDLARAVELCreate DB in phpmyadmin
Edit .env file with database credentials
DB_CONNECTION=mysql
DB_HOST=127.0.0.1
DB_PORT=3306
DB_DATABASE=laravel_crud
DB_USERNAME=root
DB_PASSWORD=
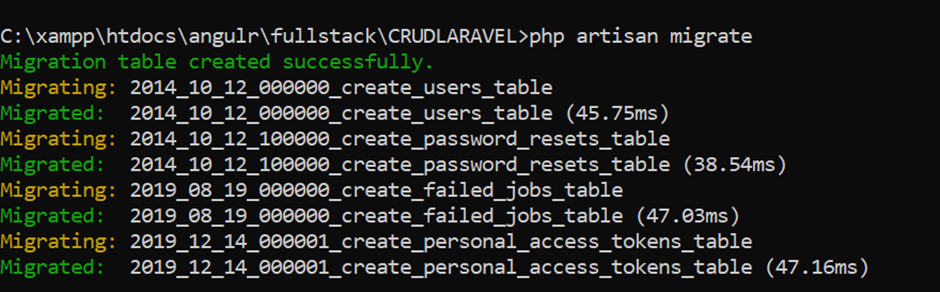
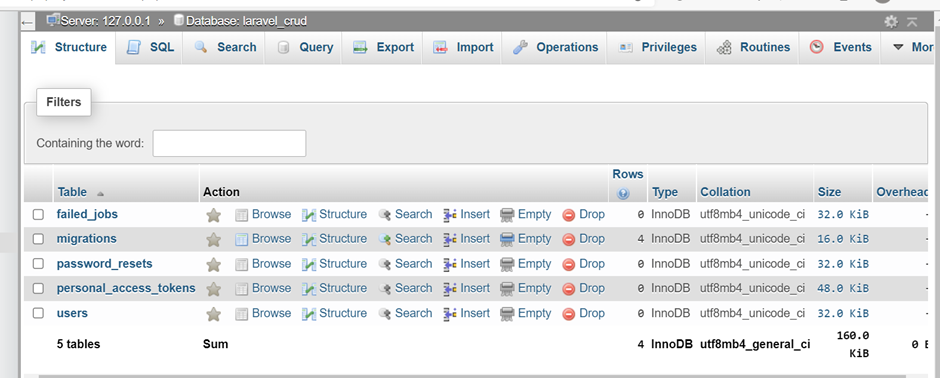
Now run migration using the below command
php artisan migrate

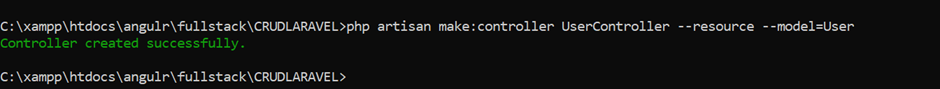
Create user Controller and Model using below command
php artisan make:controller UserController --resource --model=User
A new file will create which contain below functions by default
app\Http\Controllers\UserController.php
- Index()
- Create()
- Store()
- Show()
- Edit()
- Update()
- Destroy()
Add below code in UserController.php
<?php
namespace App\Http\Controllers;
use App\Models\User;
use Illuminate\Http\Request;
class UserController extends Controller
{
/**
* Display a listing of the resource.
*
* @return \Illuminate\Http\Response
*/
public function index()
{
$users = User::latest()->paginate(5);
return view('users.index',compact('users'))
->with('i', (request()->input('page', 1) - 1) * 5);
}
/**
* Show the form for creating a new resource.
*
* @return \Illuminate\Http\Response
*/
public function create()
{
return view('users.create');
}
/**
* Store a newly created resource in storage.
*
* @param \Illuminate\Http\Request $request
* @return \Illuminate\Http\Response
*/
public function store(Request $request)
{
$request->validate([
'name' => 'required',
'email' => 'required|email|unique:users',
'password' => 'required',
]);
// User::create($request->all());
$createUser = User::create([
'name' => $request->name,
'email' => $request->email,
'password' => encrypt($request->password)
]);
return redirect()->route('users.index')
->with('success','Record Added successfully.');
}
/**
* Display the specified resource.
*
* @param \App\Models\User $user
* @return \Illuminate\Http\Response
*/
public function show(User $user)
{
return view('users.show',compact('user'));
}
/**
* Show the form for editing the specified resource.
*
* @param \App\Models\User $user
* @return \Illuminate\Http\Response
*/
public function edit(User $user)
{
return view('users.edit',compact('user'));
}
/**
* Update the specified resource in storage.
*
* @param \Illuminate\Http\Request $request
* @param \App\Models\User $user
* @return \Illuminate\Http\Response
*/
public function update(Request $request, User $user)
{
$request->validate([
'name' => 'required',
'email' => 'required',
]);
$user->update($request->all());
return redirect()->route('users.index')
->with('success','Record updated successfully');
}
/**
* Remove the specified resource from storage.
*
* @param \App\Models\User $user
* @return \Illuminate\Http\Response
*/
public function destroy(User $user)
{
$user->delete();
return redirect()->route('users.index')
->with('success','User deleted successfully');
}
}
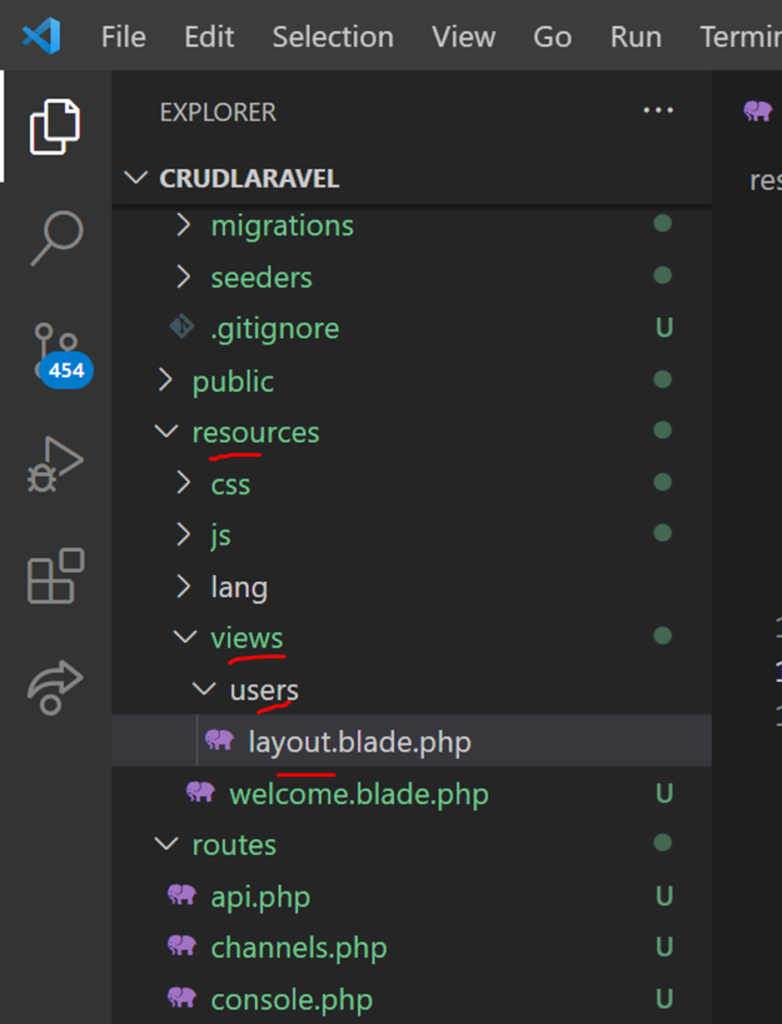
Now Create Blade Files
Create users folder inside resource/view
Then create layout.blade.php inside users folder

Add below code in layout.blade.php
resources\views\users\layout.blade.php
<!DOCTYPE html>
<html>
<head>
<title>Laravel CRUD APP </title>
</head>
<body>
<div class="container">
@yield('content')
</div>
</body>
</html>
Create index.blade.php inside users folder
resources\views\users\index.blade.php
Add below code in index.blade.php
@extends('users.layout')
@section('content')
<div class="row">
<div class="col-lg-12 margin-tb mt-4">
<div class="pull-left">
<h2>Laravel CRUD APP</h2>
</div>
<div class="pull-right mt-3">
<a class="btn btn-success" href="{{ route('users.create') }}"> Create New user</a>
</div>
</div>
</div>
@if ($message = Session::get('success'))
<div class="alert alert-success mt-3">
<p>{{ $message }}</p>
</div>
@endif
<table class="table table-bordered mt-5">
<tr>
<th>Sr</th>
<th>Name</th>
<th>Email</th>
<th width="280px">Action</th>
</tr>
@foreach ($users as $user)
<tr>
<td>{{ ++$i }}</td>
<td>{{ $user->name }}</td>
<td>{{ $user->email }}</td>
<td>
<form action="{{ route('users.destroy',$user->id) }}" method="POST">
<a class="btn btn-info" href="{{ route('users.show',$user->id) }}">View</a>
<a class="btn btn-primary" href="{{ route('users.edit',$user->id) }}">Edit</a>
@csrf
@method('DELETE')
<button type="submit" class="btn btn-danger">Delete</button>
</form>
</td>
</tr>
@endforeach
</table>
@endsection
Now create create.blade.php file inside users folder
resources\views\users\create.blade.php
Add below code in create.blade.php
@extends('users.layout')
@section('content')
<div class="row">
<div class="col-lg-12 margin-tb mt-5">
<div class="pull-left">
<h2>Create New User</h2>
</div>
<div class="pull-right mt-4">
<a class="btn btn-primary" href="{{ route('users.index') }}"> Back</a>
</div>
</div>
</div>
@if ($errors->any())
<div class="alert alert-danger mt-3">
All fields are mandatory.<br><br>
<ul>
@foreach ($errors->all() as $error)
<li>{{ $error }}</li>
@endforeach
</ul>
</div>
@endif
<form action="{{ route('users.store') }}" method="POST">
@csrf
<div class="row">
<div class="col-xs-12 col-sm-12 col-md-12">
<div class="form-group">
<strong>Name:</strong>
<input type="text" name="name" class="form-control" placeholder="Name">
</div>
</div>
<div class="col-xs-12 col-sm-12 col-md-12">
<div class="form-group">
<strong>email:</strong>
<input type="text" class="form-control" name="email" placeholder="Email">
</div>
</div>
<div class="col-xs-12 col-sm-12 col-md-12">
<div class="form-group">
<strong>Password:</strong>
<input type="password" name="password" class="form-control" placeholder="********">
</div>
</div>
<div class="col-xs-12 col-sm-12 col-md-12 mt-4">
<button type="submit" class="btn btn-primary">Submit</button>
</div>
</div>
</form>
@endsection
Create edit.blade.php file inside users folder
resources\views\users\edit.blade.php
add below code in edit.blade.php
@extends('users.layout')
@section('content')
<div class="row">
<div class="col-lg-12 margin-tb">
<div class="pull-left mt-5">
<h2>Edit User</h2>
</div>
<div class="pull-right mt-4">
<a class="btn btn-primary" href="{{ route('users.index') }}"> Back</a>
</div>
</div>
</div>
@if ($errors->any())
<div class="alert alert-danger mt-3">
All fields are mandatory.
<ul>
@foreach ($errors->all() as $error)
<li>{{ $error }}</li>
@endforeach
</ul>
</div>
@endif
<form action="{{ route('users.update',$user->id) }}" method="POST">
@csrf
@method('PUT')
<div class="row">
<div class="col-xs-12 col-sm-12 col-md-12 mt-3">
<div class="form-group">
<strong>Name:</strong>
<input type="text" name="name" value="{{ $user->name }}" class="form-control" placeholder="Name">
</div>
</div>
<div class="col-xs-12 col-sm-12 col-md-12 mt-3">
<div class="form-group">
<strong>Email:</strong>
<input type="text" class="form-control" name="email" placeholder="Email" value="{{ $user->email }}">
</div>
</div>
<div class="col-xs-12 col-sm-12 col-md-12 mg 3">
<button type="submit" class="btn btn-primary mt-4">Update</button>
</div>
</div>
</form>
@endsection
Create show.blade.php inside users folder
resources\views\users\show.blade.php
add below code in show.blade.php
@extends('users.layout')
@section('content')
<div class="row">
<div class="col-lg-12 margin-tb">
<div class="pull-left mt-5">
<h2> Show User</h2>
</div>
<div class="pull-right mt-4">
<a class="btn btn-primary" href="{{ route('users.index') }}"> Back</a>
</div>
</div>
</div>
<div class="row">
<div class="col-xs-12 col-sm-12 col-md-12">
<table class="table table-bordered mt-5">
<tr>
<th>Name</th>
<th>Email</th>
</tr>
<tr>
<td>{{ $user->name }}</td>
<td>{{ $user->email }}</td>
</tr>
</table>
</div>
</div>
@endsection
Create Route in web.php
Now add a route in web.php . So open your “routes/web.php” file and add the following route.
use App\Http\Controllers\UserController;
Route::resource('users', UserController::class);
How to Install and Use Bootstrap in Laravel
run below command
composer require laravel/ui
Run UI bootstrap command
php artisan ui bootstrap
Run npm install
npm install
Run npm run dev
npm run dev
Now run ui bootstrap auth command
php artisan ui bootstrap –auth
npm run watch
Update below code in layout.blade.php
<html lang="{{ str_replace('_', '-', app()->getLocale()) }}">
<head>
<meta charset="utf-8">
<title>{{ config('app.name', 'Laravel') }}</title>
<!-- Scripts -->
<script src="{{ asset('js/app.js') }}" defer></script>
<!-- Styles -->
<link href="{{ asset('css/app.css') }}" rel="stylesheet">
</head>
<body>
<div class="container">
@yield('content')
</div>
</body>
</html>
Run application using “php artisan serve” command
php artisan serveNow open below URL on browser
http://127.0.0.1:8000/users
If you have any doubt Using above steps for CRUD application, you can Leave a Reply.
