How to create side bar in React js using tailwind CSS
Steps:
Install tailwind CSS
Initalize tailwind
Edit tailwind.config.js
Edit index.css
Create sidebar component
a) Install tailwind CSS:
npm install -D tailwindcssb) Initalize tailwind
npx tailwindcss initc) Edit tailwind.config.js
Edit index css and add the path of templates files
content: [
"./src/**/*.{js,jsx,ts,tsx}",
],
d) Edit index.css
Edit the index.css file and add the @tailwind directives in index.css
@tailwind base;
@tailwind components;
@tailwind utilities;
e) Create sidebar component
export default function ProjectSidebar(){
return (
)
}
import sidebar component in App.js
import ProjectSidebar from './Components/ProjectSidebar'
export default function App() {
return (
<main className='h-screen my-8 flex gap-8'>
<ProjectSidebar/>
</main>
)
}ProjectSidebar.jsx
export default function ProjectSidebar(){
return (
<aside className="w-1/3 px-8 py-16 bg-stone-900 text-stone-50 md:w-72 rounded-r-xl">
<h2 className="mb-8 font-bold uppercase md:text-xl text-stone-200">My Projects</h2>
<div>
<button className="px-4 py-2 text-xs md:text-base rounded-md bg-stone-700 text-stone-400 hover:bg-stone-600 hover:text-stone-100"> + Add Project</button>
</div>
<ul></ul>
</aside>
)
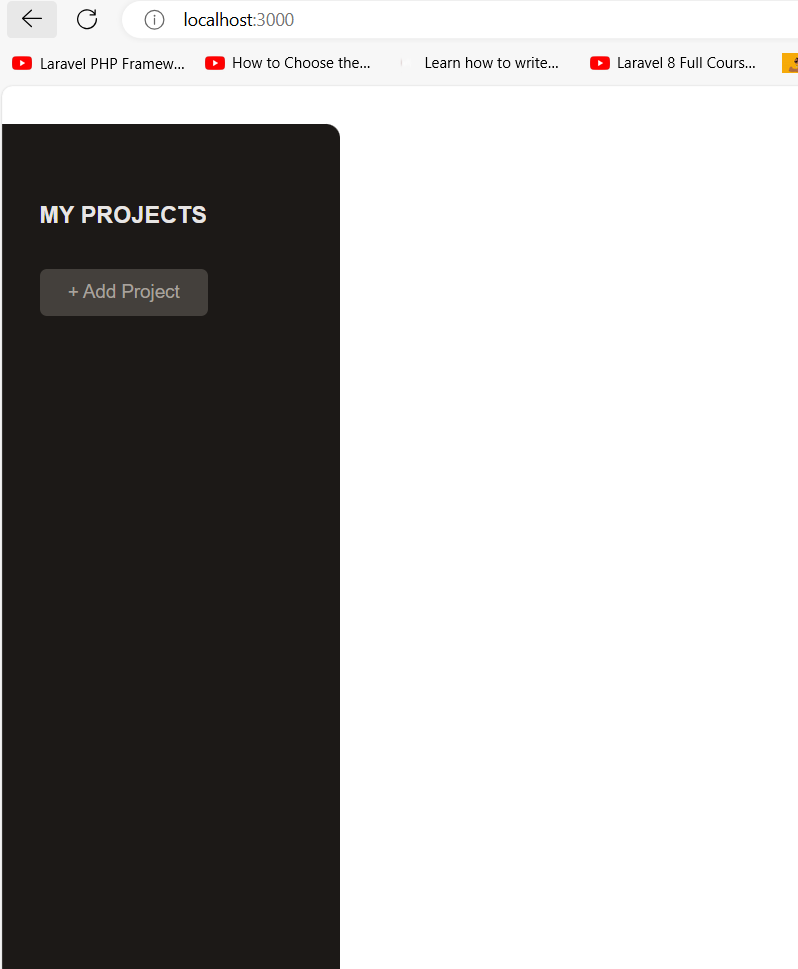
}Output:

Keep Learning 🙂
