How to change user password with validation using laravel ?

- Define route inside web.php
use App\Http\Controllers\AdminController;
Route::controller(AdminController::class)->group(function(){
//password
Route::get('/change/password','ChangePassword')->name('change.password');
Route::post('/update/password','UpdatePassword')->name('update.password');
});
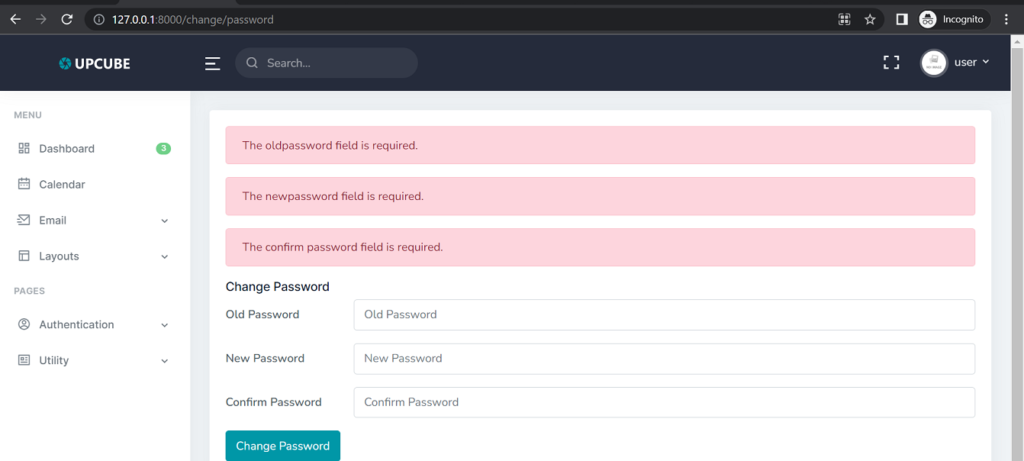
2. Create html form for change password
resources\views\admin\admin_change_password.blade.php
@extends('admin.admin_master')
@section('admin')
<script src="https://ajax.googleapis.com/ajax/libs/jquery/3.6.0/jquery.min.js"></script>
<div class="page-content">
<div class="container-fluid">
<div class="row">
<div class="col-12">
<div class="card">
<div class="card-body">
@if(count($errors))
@foreach($errors->all() as $error)
<p class="alert alert-danger alert-dismissible fade show"> {{ $error }} </p>
@endforeach
@endif
<h4 class="card-title">Change Password</h4>
<form method='post' action="{{ route('update.password') }}" enctype="multipart/form-data">
@csrf
<div class="row mb-3">
<label for="example-text-input" class="col-sm-2 col-form-label">Old Password</label>
<div class="col-sm-10">
<input name='oldpassword' class="form-control" type="password" placeholder="Old Password" id="oldpassword" value="">
</div>
</div>
<!-- end row -->
<div class="row mb-3">
<label for="example-text-input" class="col-sm-2 col-form-label">New Password</label>
<div class="col-sm-10">
<input name='newpassword' class="form-control" type="password" placeholder="New Password" id="newpassword" value="">
</div>
</div>
<!-- end row -->
<div class="row mb-3">
<label for="example-text-input" class="col-sm-2 col-form-label">Confirm Password</label>
<div class="col-sm-10">
<input name='confirm_password' class="form-control" type="password" placeholder="Confirm Password" id="confirm_password" value="">
</div>
</div>
<!-- end row -->
<input type='submit' class="btn btn-info waves-effect waves-light" value="Change Password">
</form>
</div>
</div>
</div> <!-- end col -->
</div>
</div>
</div>
@endsection
3. Create a controller for update function
app\Http\Controllers\AdminController.php
public function UpdatePassword(Request $request){
$validaData = $request->validate([
'oldpassword' => 'required',
'newpassword' => 'required',
'confirm_password' => 'required|same:newpassword'
]);
$hashedPassword = Auth::user()->password;
if(Hash::check($request->oldpassword,$hashedPassword)){
$users = User::find(Auth::id());
$users->password = bcrypt($request->newpassword);
$users->save();
session()->flash('message','Password Updated Successfully');
return redirect()->back();
} else{
session()->flash('message','Old password not matching');
return redirect()->back();
}
}// End Method