How to Find Address, City and Country from IP using Laravel
With this post we will learn how to get Address, City and Country from IP Address using Laravel

Steps:
Step 1: Install Laravel
Step 2: Install stevebauman/location Package
Step 3: Create Controller
Step 4: Create Routes
Step 5: Create View
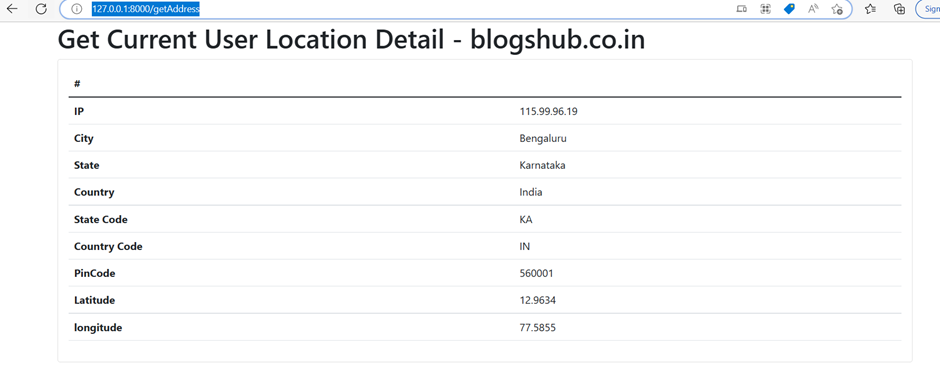
Step 6: Run Application
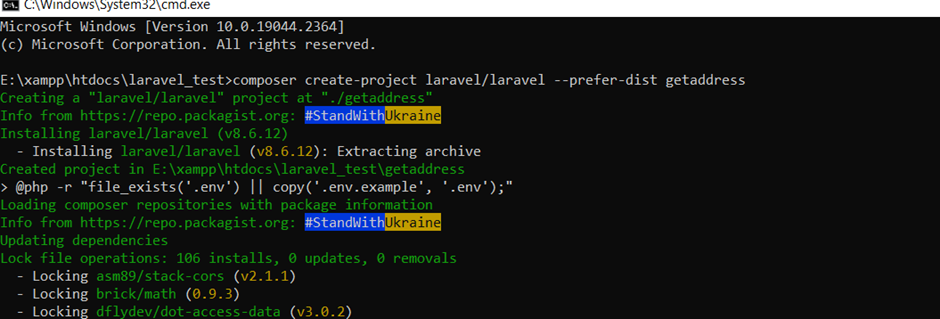
Install Laravel :
Using composer we can install laravel , go in xampp, open CMD and run below command
composer create-project laravel/laravel --prefer-dist getaddress
Get in laravel application
cd getaddress
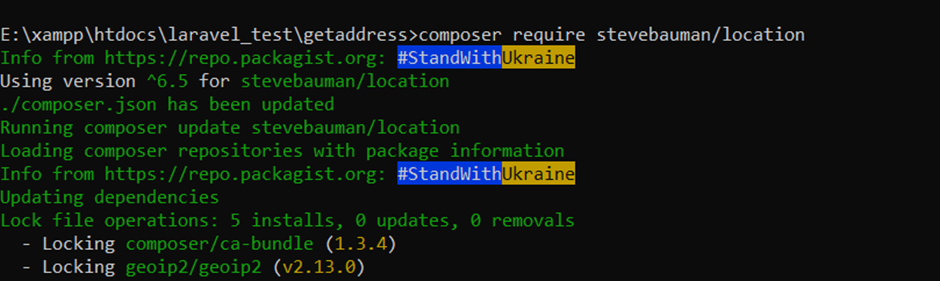
Install stevebauman/location Package
Run below command for installing stevebauman/location Package
composer require stevebauman/location
Step 3: Creating Controller
Now, we have to create a Controller for handle and display the detail.
Create a controller with name UserController.php inside app/Http/Controllers/ directory. Run below command for Controller
php artisan make:controller UserController
<?php
namespace App\Http\Controllers;
use Illuminate\Http\Request;
use Stevebauman\Location\Facades\Location;
class UserController extends Controller
{
public function index(Request $request)
{
// $ip = $request->ip();
$ip = "115.99.96.19";
$AddressDetail = Location::get($ip);
return view('user', compact('AddressDetail'));
}
}
Step 4: Create Routes
Now, We have to create routes inside routes/web.php.
<?php
use Illuminate\Support\Facades\Route;
use App\Http\Controllers\UserController;
/*
|--------------------------------------------------------------------------
| Web Routes
|--------------------------------------------------------------------------
|
| Here is where you can register web routes for your application. These
| routes are loaded by the RouteServiceProvider within a group which
| contains the "web" middleware group. Now create something great!
|
*/
Route::get('/', function () {
return view('welcome');
});
Route::get('getAddress', [UserController::class, 'index']);
Step 4: Create View blade file
Now we have to create a view file to display the user’s address detail.
Create a user.blade.php file inside resources/views.
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title> Get Current User Location Detail - blogshub.co.in</title>
<link href="https://cdn.jsdelivr.net/npm/bootstrap@5.0.2/dist/css/bootstrap.min.css" rel="stylesheet">
</head>
<body>
<div class="container">
<h1> Get Current User Location Detail - blogshub.co.in</h1>
<div class="card">
<div class="card-body">
@if($AddressDetail)
<table class="table">
<thead>
<tr>
<th scope="col">#</th>
<th scope="col"></th>
</tr>
</thead>
<tbody>
<tr>
<th scope="row">IP</th>
<td>{{ $AddressDetail->ip }}</td>
</tr>
<tr>
<th scope="row">City</th>
<td>{{ $AddressDetail->cityName }}</td>
</tr>
<tr>
<th scope="row">State</th>
<td>{{ $AddressDetail->regionName }}</td>
</tr>
<tr>
<th scope="row">Country</th>
<td>{{ $AddressDetail->countryName }}</td>
</tr>
<tr>
<th scope="row">State Code</th>
<td>{{ $AddressDetail->regionCode }}</td>
</tr>
<tr>
<th scope="row">Country Code</th>
<td>{{ $AddressDetail->countryCode }}</td>
</tr>
<tr>
<th scope="row">PinCode</th>
<td>{{ $AddressDetail->zipCode }}</td>
</tr>
<tr>
<th scope="row">Latitude</th>
<td>{{ $AddressDetail->latitude }}</td>
</tr>
<tr>
<th scope="row">longitude</th>
<td>{{ $AddressDetail->longitude }}</td>
</tr>
</tbody>
</table>
@endif
</div>
</div>
</div>
</body>
</html>Run Application using php artisan command
php artisan serve
Access route
http://127.0.0.1:8000/getAddress

