Login and Registration Using Laravel and Angular with JWT Setup
Laravel Section
- First create backend application in laravel using below command
composer create-project laravel/laravel backend
2. Run backend application using command prompt
a) cd backend
b) php artisan serve (it will generate a URL for accessing application)

3. Install laravel JWT
4. composer require tymon/jwt-auth or (composer require tymon/jwt-auth –-ignore-platform-reqs )
5. Add service provider (jwt auth class)
Add the service provider to the providers array in the config/app.php config file as follows:
'providers' => [
Tymon\JWTAuth\Providers\LaravelServiceProvider::class,
6. Run the following command to publish the package config file:
php artisan vendor:publish --provider="Tymon\JWTAuth\Providers\LaravelServiceProvider"
7. Generate jwt secret key
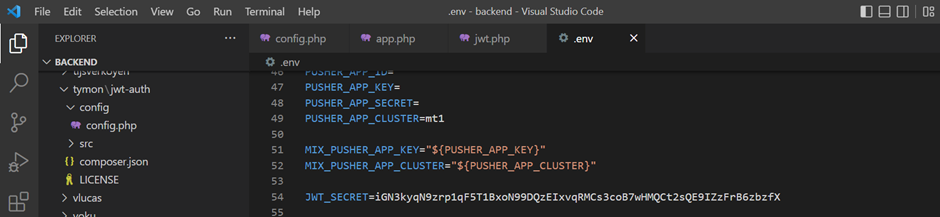
php artisan jwt:secret
Inside .env it will add JWT_SECRET using above command

8. Edit User Model : In user model implement jwtsubject class and add getJWTIdentifier(), getJWTCustomClaims() functions
app\Models\User.php
use Tymon\JWTAuth\Contracts\JWTSubject;
class User extends Authenticatable implements JWTSubject
/**
* Get the identifier that will be stored in the subject claim of the JWT.
*
* @return mixed
*/
public function getJWTIdentifier()
{
return $this->getKey();
}
/**
* Return a key value array, containing any custom claims to be added to the JWT.
*
* @return array
*/
public function getJWTCustomClaims()
{
return [];
}
Complete Code
<?php
namespace App\Models;
use Illuminate\Contracts\Auth\MustVerifyEmail;
use Illuminate\Database\Eloquent\Factories\HasFactory;
use Illuminate\Foundation\Auth\User as Authenticatable;
use Illuminate\Notifications\Notifiable;
use Laravel\Sanctum\HasApiTokens;
use Tymon\JWTAuth\Contracts\JWTSubject;
class User extends Authenticatable implements JWTSubject
{
use HasApiTokens, HasFactory, Notifiable;
/**
* The attributes that are mass assignable.
*
* @var array<int, string>
*/
protected $fillable = [
'name',
'email',
'password',
];
/**
* The attributes that should be hidden for serialization.
*
* @var array<int, string>
*/
protected $hidden = [
'password',
'remember_token',
];
/**
* The attributes that should be cast.
*
* @var array<string, string>
*/
protected $casts = [
'email_verified_at' => 'datetime',
];
/**
* Get the identifier that will be stored in the subject claim of the JWT.
*
* @return mixed
*/
public function getJWTIdentifier()
{
return $this->getKey();
}
/**
* Return a key value array, containing any custom claims to be added to the JWT.
*
* @return array
*/
public function getJWTCustomClaims()
{
return [];
}
}
9. Add Guard Inside config/auth.php
'defaults' => [
'guard' => 'web', // replace it with api 'guard' => 'api',
'passwords' => 'users',
],
10. Add api guard inside config/auth.php
'guards' => [
'web' => [
'driver' => 'session',
'provider' => 'users',
],
'api' => [
'driver' => 'jwt',
'provider' => 'users',
],
],
11. Create AuthController
php artisan make:controller AuthController
12 Inside api.php create login route
<?php
use Illuminate\Http\Request;
use Illuminate\Support\Facades\Route;
use App\Http\Controllers\AuthController; //add auth controller
/*
|--------------------------------------------------------------------------
| API Routes
|--------------------------------------------------------------------------
|
| Here is where you can register API routes for your application. These
| routes are loaded by the RouteServiceProvider within a group which
| is assigned the "api" middleware group. Enjoy building your API!
|
*/
Route::middleware('auth:sanctum')->get('/user', function (Request $request) {
return $request->user();
});
Route::post('signup',AuthController::class,'signup');
//create login route
Route::group(['middleware' => 'api'],function ($router){
Route::post('login',[AuthController::class,'login']);
});
13. Inside AuthController.php add necessary functions
<?php
namespace App\Http\Controllers;
use Illuminate\Http\Request;
class AuthController extends Controller
{
/**
* Create a new AuthController instance.
*
* @return void
*/
public function __construct()
{
// $this->middleware('auth:api', ['except' => ['login']]);
}
/**
* Get a JWT via given credentials.
*
* @return \Illuminate\Http\JsonResponse
*/
public function login()
{
$credentials = request(['email', 'password']);
if (! $token = auth()->attempt($credentials)) {
return response()->json(['error' => 'Unauthorized'], 401);
}
return $this->respondWithToken($token);
}
public function signup(Request $request){
$validated = $request->validate([
'name'=>'required',
'email'=>'required|email|unique:users',
'password'=>'required',
'pasword_confirmation'=>'required|same:password'
]);
$userData = User::create($request->except('pasword_confirmation'));
return response()->json(['message'=>"User Added", 'userData'=>$userData,200]);
}
/**
* Get the authenticated User.
*
* @return \Illuminate\Http\JsonResponse
*/
public function me()
{
return response()->json(auth()->user());
}
/**
* Log the user out (Invalidate the token).
*
* @return \Illuminate\Http\JsonResponse
*/
public function logout()
{
auth()->logout();
return response()->json(['message' => 'Successfully logged out']);
}
/**
* Refresh a token.
*
* @return \Illuminate\Http\JsonResponse
*/
public function refresh()
{
return $this->respondWithToken(auth()->refresh());
}
/**
* Get the token array structure.
*
* @param string $token
*
* @return \Illuminate\Http\JsonResponse
*/
protected function respondWithToken($token)
{
return response()->json([
'access_token' => $token,
'token_type' => 'bearer',
'expires_in' => auth()->factory()->getTTL() * 60
]);
}
}
14. Create a Middlewear
php artisan make:middleware CORS
15. Add Headers in middleware inside handle() function
<?php
namespace App\Http\Middleware;
use Closure;
use Illuminate\Http\Request;
class CORS
{
/**
* Handle an incoming request.
*
* @param \Illuminate\Http\Request $request
* @param \Closure(\Illuminate\Http\Request): (\Illuminate\Http\Response|\Illuminate\Http\RedirectResponse) $next
* @return \Illuminate\Http\Response|\Illuminate\Http\RedirectResponse
*/
public function handle(Request $request, Closure $next)
{
header('Access-Control-Allow-Methods: GET, POST, DELETE, PUT, PATCH, OPTIONS');
header('Access-Control-Allow-Headers: Origin, Content-Type, X-Auth-Token, Authorization, Accept, charset,boundary,Content-Length');
header('Access-Control-Allow-Origin: *');
return $next($request);
}
}
16. Now call CORS middleware class in kernel.php with middleware and routesmiddleware array
app\Http\Kernel.php
protected $middleware = [
// \App\Http\Middleware\TrustHosts::class,
\App\Http\Middleware\TrustProxies::class,
// \Fruitcake\Cors\HandleCors::class,
\App\Http\Middleware\PreventRequestsDuringMaintenance::class,
\Illuminate\Foundation\Http\Middleware\ValidatePostSize::class,
\App\Http\Middleware\TrimStrings::class,
\Illuminate\Foundation\Http\Middleware\ConvertEmptyStringsToNull::class,
\App\Http\Middleware\CORS::class,
];
protected $routeMiddleware = [
'auth' => \App\Http\Middleware\Authenticate::class,
'auth.basic' => \Illuminate\Auth\Middleware\AuthenticateWithBasicAuth::class,
'cache.headers' => \Illuminate\Http\Middleware\SetCacheHeaders::class,
'can' => \Illuminate\Auth\Middleware\Authorize::class,
'guest' => \App\Http\Middleware\RedirectIfAuthenticated::class,
'password.confirm' => \Illuminate\Auth\Middleware\RequirePassword::class,
'signed' => \Illuminate\Routing\Middleware\ValidateSignature::class,
'throttle' => \Illuminate\Routing\Middleware\ThrottleRequests::class,
'verified' => \Illuminate\Auth\Middleware\EnsureEmailIsVerified::class,
'CORS' => \App\Http\Middleware\CORS::class,
];
Angular Section
- Create frontend application using ng new command
ng new frontend
2. Run frontend application using Command Prompt
cd frontend
ng serve --open
3. Install bootstrap
ng add @ng-bootstrap/ng-bootstrap
4. Create a navbar component using below command
Ng g c components/navbar
5. Inside the app.component.html replace the content and re-run app using “ng serve”
<app-navbar></app-navbar>
<div class="container">
<router-outlet></router-outlet>
</div>
6. Create login ,signup and profile component
ng g c components/login
ng g c components/signup
ng g c components/profile

7 Create routes inside app-routing-module
src\app\app-routing.module.ts
import { NgModule } from '@angular/core';
import { RouterModule, Routes } from '@angular/router';
import { LoginComponent } from './components/login/login.component';
import { ProfileComponent } from './components/profile/profile.component';
import { SignupComponent } from './components/signup/signup.component';
import { AfterLoginService } from './services/after-login.service';
import { BeforeLoginService } from './services/before-login.service';
const routes: Routes = [
{path:'login', component:LoginComponent,canActivate:[BeforeLoginService]},
{path:'register', component:SignupComponent,canActivate:[BeforeLoginService]},
{path:'profile', component:ProfileComponent,canActivate:[AfterLoginService]}
];
@NgModule({
imports: [RouterModule.forRoot(routes)],
exports: [RouterModule]
})
export class AppRoutingModule { }
8. Add below code in navbar.components.html
src\app\components\navbar\navbar.component.html
<nav class="navbar navbar-expand-lg bg-light">
<div class="container-fluid">
<button class="navbar-toggler" type="button" data-bs-toggle="collapse" data-bs-target="#navbarTogglerDemo03" aria-controls="navbarTogglerDemo03" aria-expanded="false" aria-label="Toggle navigation">
<span class="navbar-toggler-icon"></span>
</button>
<div class="collapse navbar-collapse" id="navbarTogglerDemo03">
<ul class="navbar-nav me-auto mb-2 mb-lg-0">
<li class="nav-item">
<a class="nav-link active" aria-current="page" routerLink="login">Home</a>
</li>
<li class="nav-item">
<a class="nav-link" routerLink="login" *ngIf="!loggedIn">Login</a>
</li>
<li class="nav-item">
<a class="nav-link" routerLink="register" *ngIf="!loggedIn">Register</a>
</li>
<li class="nav-item">
<a class="nav-link" routerLink="profile" *ngIf="loggedIn">Profile</a>
</li>
<li class="nav-item">
<a class="nav-link" href="#" (click)="logout($event)" *ngIf="loggedIn">Logout</a>
</li>
</ul>
</div>
</div>
</nav>
9. Add below code in login.component.html
src\app\components\login\login.component.html
<div class="col-8">
<div class="card">
<div class="card-header">
Login Here
</div>
<div class="card-body">
<form #loginForm="ngForm" (ngSubmit)="submitLogin()">
<div class="alert alert-danger" [hidden]="!error">
{{error}}
</div>
<div class="mb-3">
<label for="email" class="form-label">Email address</label>
<input type="email" class="form-control" id="email" name="email" [(ngModel)]="form.email" required>
</div>
<div class="mb-3">
<label for="password" class="form-label">Password</label>
<input type="password" class="form-control" id="password" name="password" [(ngModel)]="form.password" required>
</div>
<button type="submit" class="btn btn-primary" [disabled]="!loginForm.valid">Submit</button>
</form>
</div>
</div>
</div>
10. Update app.modules.ts
import { NgModule } from '@angular/core';
import { BrowserModule } from '@angular/platform-browser';
import { AppRoutingModule } from './app-routing.module';
import { AppComponent } from './app.component';
import { NgbModule } from '@ng-bootstrap/ng-bootstrap';
import { NavbarComponent } from './components/navbar/navbar.component';
import { LoginComponent } from './components/login/login.component';
import { SignupComponent } from './components/signup/signup.component';
import { ProfileComponent } from './components/profile/profile.component';
import { FormsModule } from '@angular/forms';
import { HttpClientModule} from '@angular/common/http';
@NgModule({
declarations: [
AppComponent,
NavbarComponent,
LoginComponent,
SignupComponent,
ProfileComponent
],
imports: [
BrowserModule,
AppRoutingModule,
NgbModule,
FormsModule,
HttpClientModule
],
providers: [],
bootstrap: [AppComponent]
})
export class AppModule { }
11. Update login.components.ts
import { Component, OnInit } from '@angular/core';
import { BackendService } from '../../services/backend.service';
import { TokenService } from '../../services/token.service';
import { Router } from '@angular/router';
import { AuthService } from 'src/app/services/auth.service';
@Component({
selector: 'app-login',
templateUrl: './login.component.html',
styleUrls: ['./login.component.css']
})
export class LoginComponent implements OnInit {
public form={
email:null,
password:null
}
constructor(private backend: BackendService, private token: TokenService, private router: Router, private Auth: AuthService) { }
public error = [];
ngOnInit(): void {
}
submitLogin(){
console.log(this.form);
return this.backend.login(this.form).subscribe(
// data=>console.log(data),
data=>this.handleResponse(data),
error=>this.handleError(error)
);
}
handleResponse(data:any){
console.log(data.access_token);
this.token.handle(data.access_token);
this.Auth.changeAuthStatus(true);
this.router.navigateByUrl("/profile");
}
handleError(error:any){
this.error = error.error.error;
}
}
12. Create a service for api calling
ng g s services/Backend
13 Crate token service for login token
ng g s services/Token
14 create get(), set() and validate function for token in token service
src\app\services\token.service.ts
import { Injectable } from '@angular/core';
@Injectable({
providedIn: 'root'
})
export class TokenService {
constructor() { }
handle(token:any){
this.set(token);
console.log(this.isValid());
}
set(token:any){
return localStorage.setItem('token',token);
}
get(){
return localStorage.getItem('token');
}
remove(){
return localStorage.removeItem('token');
}
isValid(){
const token = this.get();
if(token){
const payload = this.payload(token);
if(payload){
return (payload.iss==="http://127.0.0.1:8000/api/login")?true:false;
}
}
return false;
}
payload(token:any){
const payload = token.split('.')[1];
return this.decode(payload);
}
decode(payload:any){
return JSON.parse(atob(payload));
}
loggedIn(){
return this.isValid();
}
}
15 Create Auth Service
ng g s services/Auth
import { Injectable } from '@angular/core';
import { TokenService } from './token.service';
import { BehaviorSubject } from 'rxjs/internal/BehaviorSubject';
@Injectable({
providedIn: 'root'
})
export class AuthService {
private loggedIn = new BehaviorSubject<boolean>(this.token.loggedIn());
authStatus = this.loggedIn.asObservable();
changeAuthStatus(value:boolean){
this.loggedIn.next(value);
}
constructor(private token: TokenService) { }
}
16. Create after and before login Services
ng g s services/after-login
ng g s services/before-login

import { Injectable } from '@angular/core';
import { CanActivate, ActivatedRouteSnapshot, RouterStateSnapshot } from '@angular/router';
import { Observable } from 'rxjs';
import { TokenService } from './token.service';
@Injectable({
providedIn: 'root'
})
export class AfterLoginService implements CanActivate{
canActivate(route:ActivatedRouteSnapshot,state:RouterStateSnapshot):boolean | Observable<boolean>{
return this.Token.loggedIn();
}
constructor(private Token:TokenService) { }
}
import { Injectable } from '@angular/core';
import { CanActivate, ActivatedRouteSnapshot, RouterStateSnapshot } from '@angular/router';
import { Observable } from 'rxjs';
import { TokenService } from './token.service';
@Injectable({
providedIn: 'root'
})
export class BeforeLoginService implements CanActivate{
canActivate(route:ActivatedRouteSnapshot,state:RouterStateSnapshot):boolean | Observable<boolean>{
return !this.Token.loggedIn();
}
constructor(private Token:TokenService) { }
}
Complete Code for backend and frontend
https://github.com/blogshub4/Login-and-Registration-Using-Laravel-and-Angular-with-JWT-Setup

