How to Generate BarCode using Laravel
In this post we will learn how to generate Barcode using “milon barcode” package with laravel.
Steps:
Step 1: Install Laravel
Step 2: Install Barcode Package
Step 3: Register Barcode Library
Step 4: Create Controller
Step 5: Create Route
Step 6: Create blade view file for Barcode
Step 7: Run Application
Install laravel and create new project
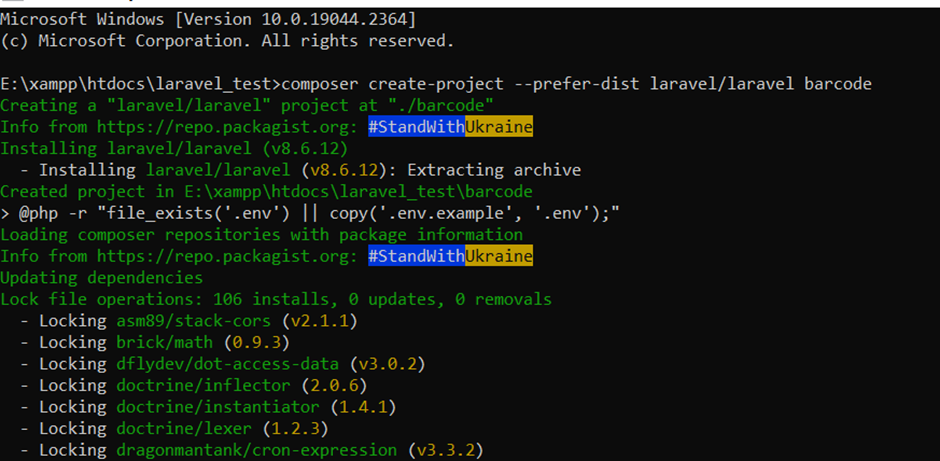
Let us start with composer cmd command for laravel installtion . Using composer below command we can install laravel , go in xampp, open CMD and run below command.
composer create-project --prefer-dist laravel/laravel barcode
Get in laravel project
cd barcode
Install Barcode Package
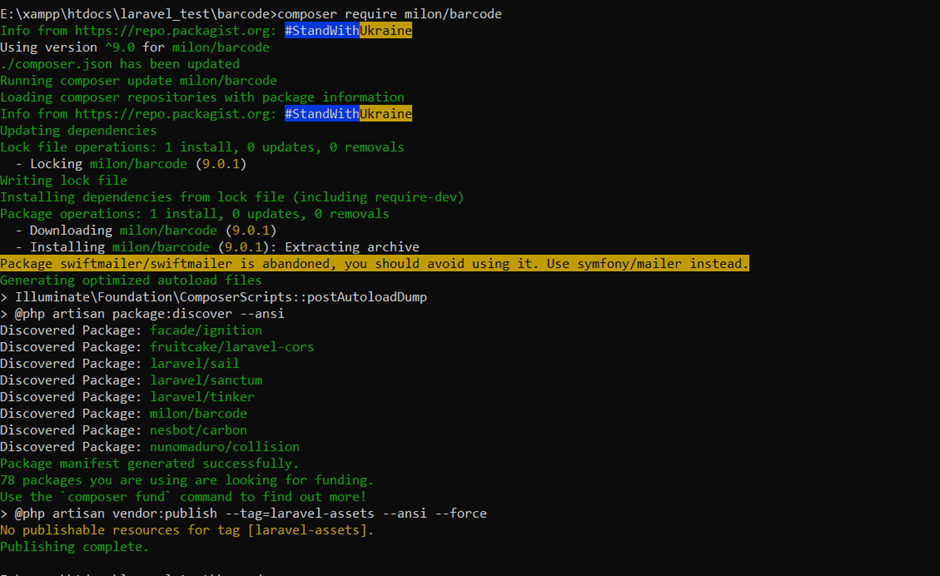
Install Barcode package using below barcode composer command
composer require milon/barcode
Register/Inject barcode Library
After installing barcode package inject it inside console/app.php to provider array.
'providers' => [
Milon\Barcode\BarcodeServiceProvider::class,
'aliases' => [
'DNS1D' => Milon\Barcode\Facades\DNS1DFacade::class,
'DNS2D' => Milon\Barcode\Facades\DNS2DFacade::class,
Create a controller using below artisan command
php artisan make:controller BarcodeController
<?php
namespace App\Http\Controllers;
use Illuminate\Http\Request;
class BarcodeController extends Controller
{
public function index(){
return view("barcode");
}
}
And now create blade file inside resourses/views/barcode.blade.php
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>Generate Barcode Using Laravel</title>
<link href="https://cdn.jsdelivr.net/npm/bootstrap@5.0.2/dist/css/bootstrap.min.css" rel="stylesheet"/>
</head>
<body>
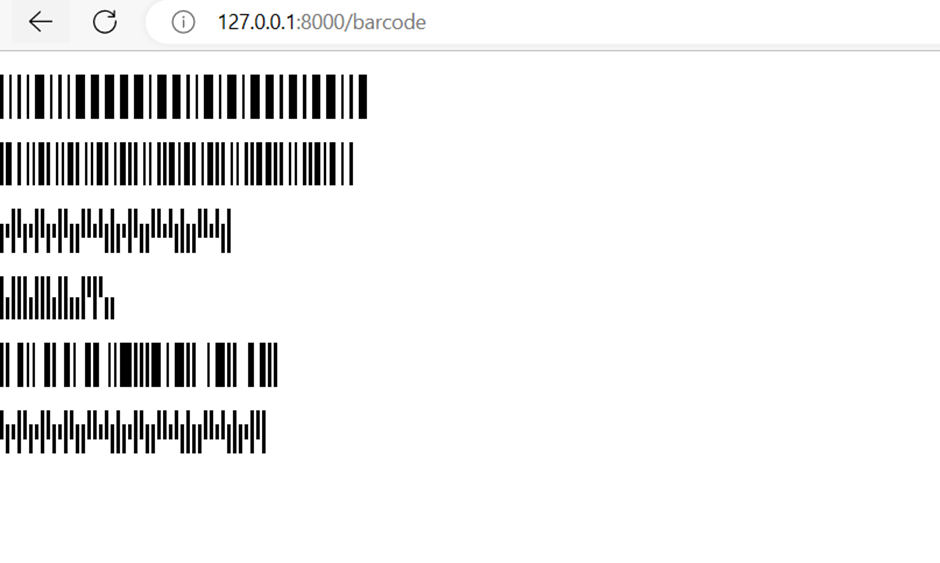
<p >{!! DNS1D::getBarcodeHTML('4445645656', 'PHARMA') !!}</p>
<p >{!! DNS1D::getBarcodeHTML('4445645656', 'CODABAR') !!}</p>
<p >{!! DNS1D::getBarcodeHTML('4445645656', 'KIX') !!}</p>
<p>{!! DNS1D::getBarcodeHTML('4445645656', 'PHARMA2T') !!}</p>
<pp>{!! DNS1D::getBarcodeHTML('4445645656', 'UPCA') !!}</p>
<p >{!! DNS1D::getBarcodeHTML('4445645656', 'RMS4CC') !!}</p>
</body>
</html>
Create Route in web.php
<?php
use Illuminate\Support\Facades\Route;
use App\Http\Controllers\BarcodeController;
/*
|--------------------------------------------------------------------------
| Web Routes
|--------------------------------------------------------------------------
|
| Here is where you can register web routes for your application. These
| routes are loaded by the RouteServiceProvider within a group which
| contains the "web" middleware group. Now create something great!
|
*/
Route::get('/', function () {
return view('welcome');
});
Route::get('barcode',[BarcodeController::class, 'index']);
Run application using below command
php artisan serveNow access the route/url